Vercel v0 is making a name for itself in web development with its new approach to user interfaces. Vercel v0 makes it easier to build web apps. It uses AI to create user interface components based on simple descriptions.
You don’t need experience with this tool. It can respond to and meet your requests at your level, whether you’re a seasoned developer or just starting. The app is free or paid. Try it for yourself.

How Vercel v0 work?
Vercel v0 turns basic language into user interface components. The system uses user input to create the desired output. Vercel v0 uses open-source libraries like React and Radix UI to help developers create the desired interface and generate the code. It’s not just about knowledge. Many interfaces are already in use. This tool makes the code clean, efficient, and ready for use.
Vercel v0 is not just about speed. It’s also about quality. The tool encourages developers to test the user interface with accessibility tools like Axe and Lighthouse. This makes sure the final product is user-friendly and accessible. Vercel v0 is more accessible than other tools.
Who can use it?
Vercel v0 is accessible to a wide audience. It’s a powerful tool for experienced developers and user-friendly for those without an extensive background in web development. The interface is simple and the process of creating UI components is easy, making it a great option for beginners. Vercel v0 is simple but not simple-minded. Advanced users can use the tool for complex projects and customize the code. This balance is why the new app is gaining traction in the development community.

How much does it cost?
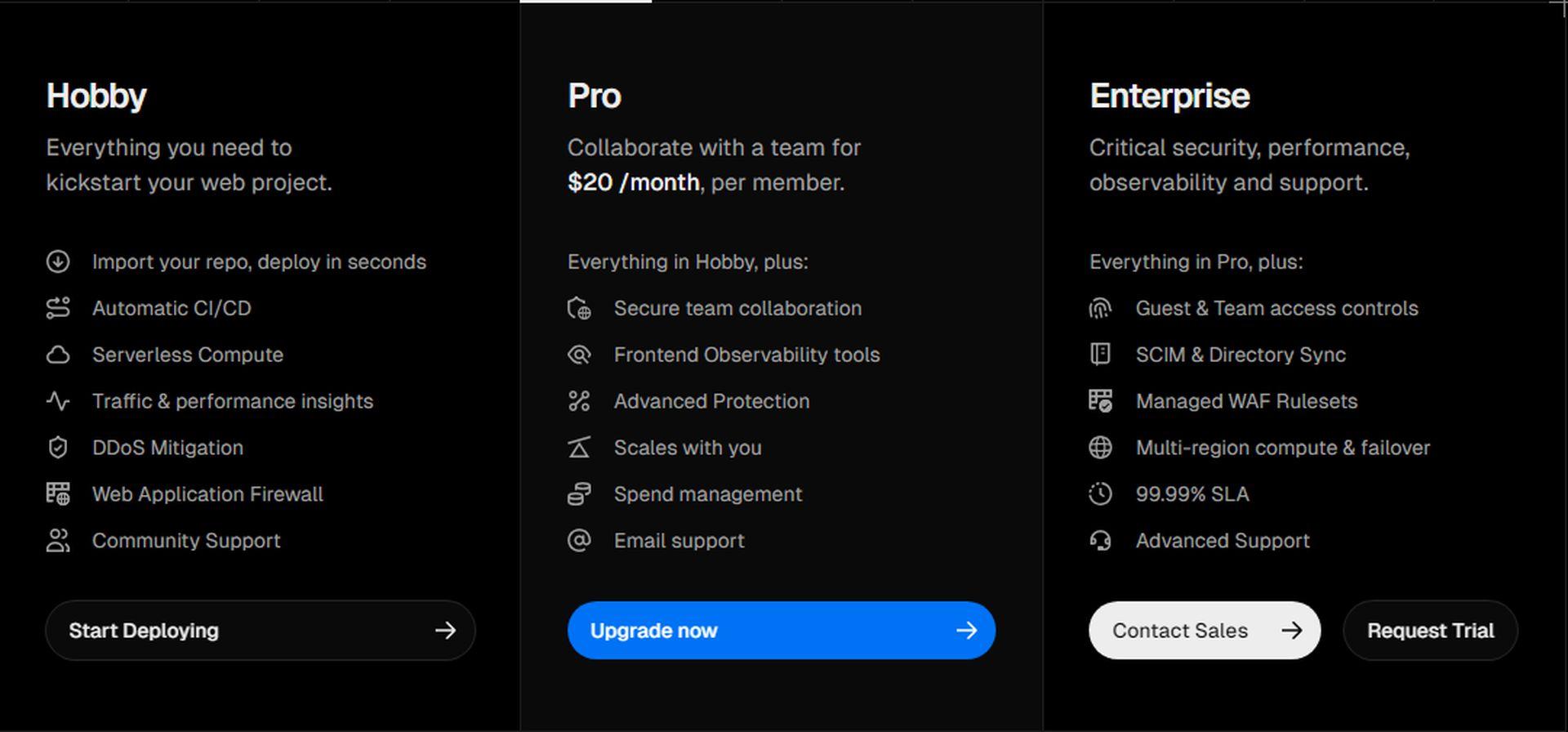
The company offers different pricing options for the tool. The free plan offers 200 credits per month for UI components. Paid plans start at $20 per month. These plans give you more credits and features so you can easily use the tool for larger projects.
This pricing model is accessible to all levels of developers. You can start with a free plan and upgrade as needed. The ability to start with a free plan and upgrade as needed makes it very user-friendly.

How to use it?
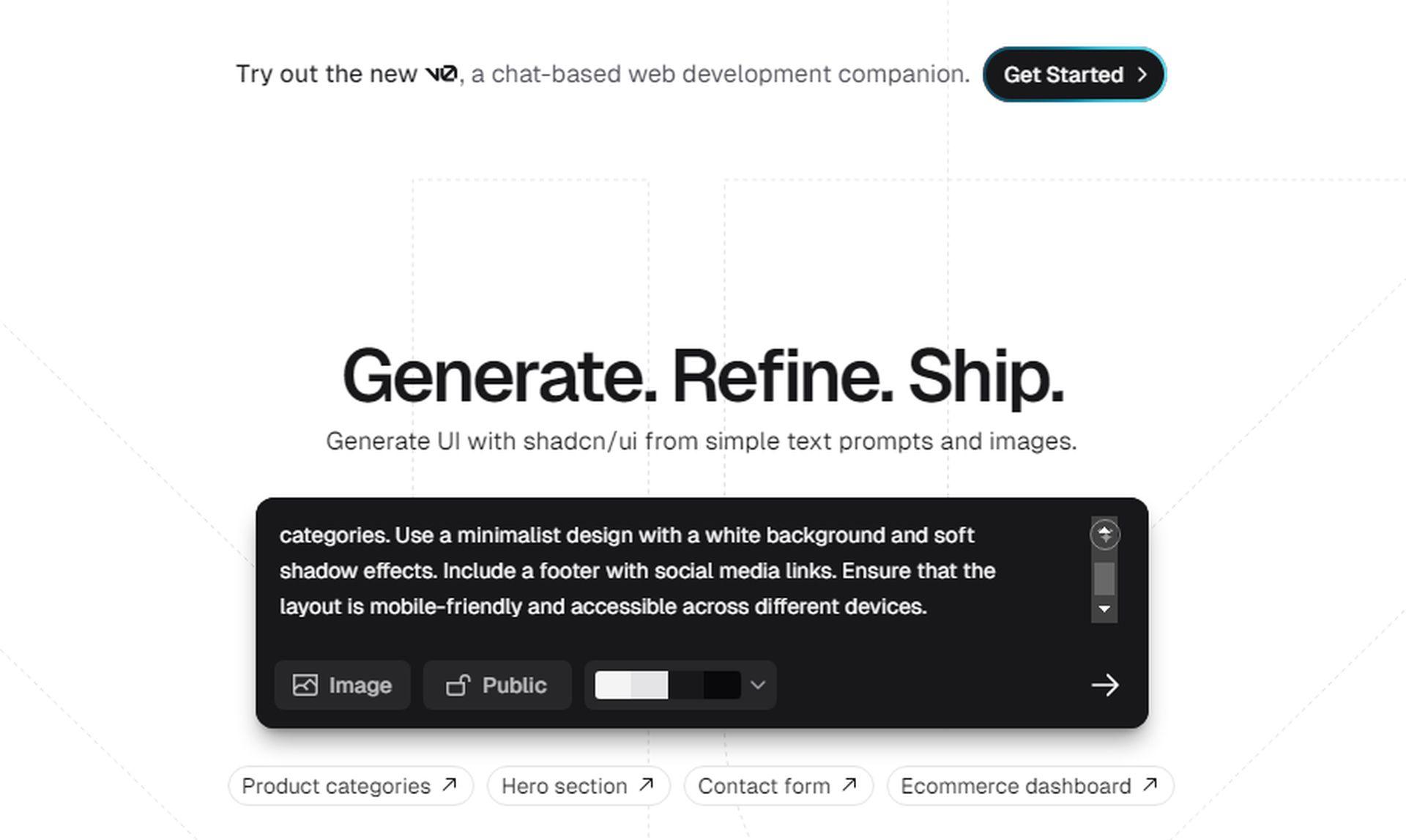
Using Vercel v0 is simple, even if you’re new to web development. The tool’s design allows you to generate UI components by providing straightforward descriptions of what you want. Here’s how you can get started:
- Sign up for Vercel v0: Visit the v0.dev website and sign up for an account. If you’re on the waitlist, you’ll receive an invitation when access is available.
- Create a new project: Once logged in, start a new project where you can generate your UI components.
- Enter your prompt: Describe the UI component you need, like “Create a responsive blog layout with a header, navigation bar, main content area for blog posts, and a sidebar with recent posts and categories.”
- Generate and edit: Vercel v0 will generate the code based on your description. You can then review and tweak the code to fit your exact needs.
- Test for accessibility: Use tools like Axe and Lighthouse to ensure your UI is accessible and ready for deployment.

By following these steps, you can quickly create and deploy high-quality web interfaces, making your development process more efficient and accessible, whether you’re working on a personal project or a large-scale application.
Vercel v0 is currently in beta. The waiting list for the top version is available on the site we gave you, and you can also try v0 for free right now, just like us. Vercel is improving the tool based on feedback from these first users. It plans to offer more features in the future. The new tool is a game changer in web development. A remarkable tool for anyone developing web applications.
Featured image credit: Vercel / Furkan Demirkaya






